微魔方组件概述
概述
组件是设计网页最基本也是最重要的元素,任何网页都是通过组合嵌套各种组件,合理设置组件参数而来的。因此,熟悉每个组件的使用场景,以及可设置项,是能否制作出精美网页的关键。
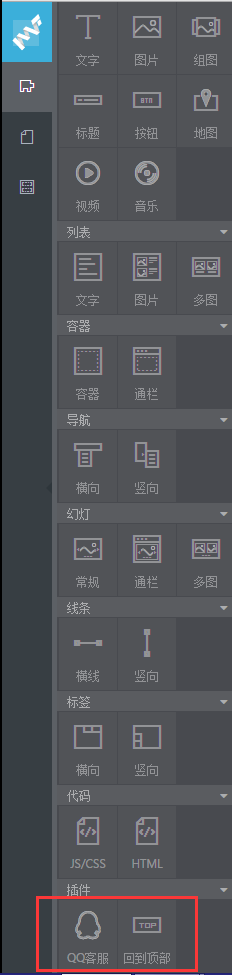
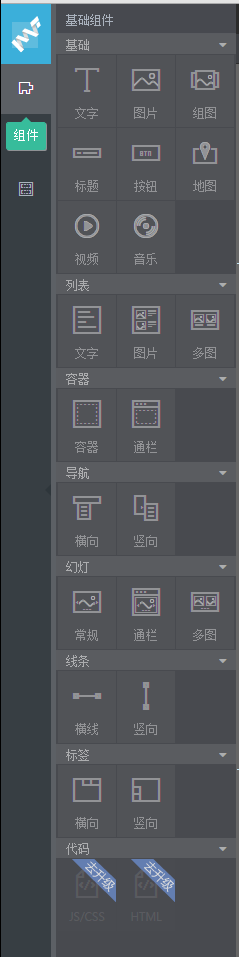
组件在设计器左侧功能面板上的第一个菜单中。点击菜单第一个标签页打开组件面板。

目前微魔方提供了共22个组件,大致可以分为3大类:容器类组件、内容类组件、插件。
容器类组件:容器、通栏容器、标签页。
内容类组件:线条、文字、图片、按钮、视频、音频、导航、幻灯、组图、列表、代码控件、地图。
插件:回到顶部、QQ客服。
容器类组件的主要作用是用来布局的,本身并不在网页上显示内容,除了布局作用,容器类组件还可以承担设置边框和背景的相关需求。比如要给某段文字加个框,可以把该文字放入一个容器内,设置该容器的边框样式即可。要给文字添加背景,可采用同样方式。
内容类组件是真实构成网页内容的组件。内容类组件又可以分为:基础组件和复合组件。
基础组件:线条、文字、图片、按钮、视频、音频。
复合组件:导航、幻灯片、图文、组图、列表。
基础组件比较简单,如果您懂HTML相关知识,就能发现,一个基础组件基本对应一个HTML标签。
复合组件比较复杂,同时功能也比较强大。它们或者是多个基础组件的组合,形成一般网页制作中使用频率非常高的布局块,比如图文组件、组图组件。或者是带有动态交互的复杂页面效果,比如幻灯片、导航菜单。
控件的使用
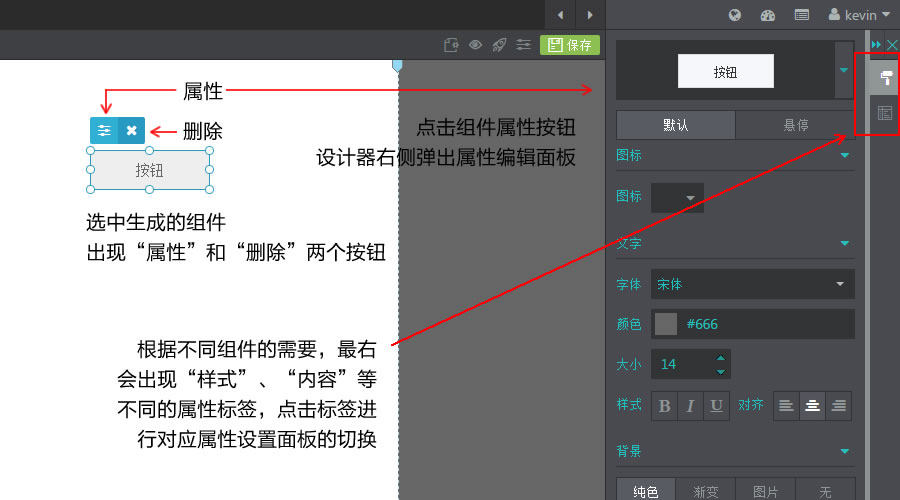
如果您需要在页面上使用某个组件,打开组件面板,选择您要使用的组件,可直接拖拽到页面上,或点击组件之后,再在页面上点击一下。两种方式均可在页面生成一个您所选择的组件。

选中生成的组件,组件的左上角或者左下角会出现两个功能按钮(通常是在左上角,左上角空间位置不足时出现在左下角),分别为属性和删除。点击属性按钮,画布右侧出现该组件的属性编辑面板,点击删除按钮,则删除该组件。编辑或者删除控件之后,您需要点击右上角的“保存”按钮(或者使用保存快捷键Ctrl+S),提示保存成功,方能生效。

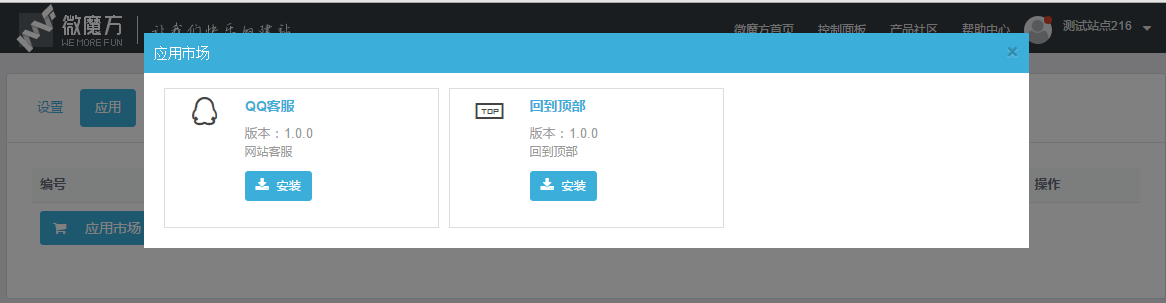
微魔方支持控件的扩展。在站点组件面板的设置里面,可添加或移除插件。如下图:

安装控件之后,可对控件进行启用或者禁用的设置

安装好插件并启用,则可以在设计器的组件列表内使用该插件